| |

|
|
Tipps zum Design
Was Sie tun und lassen sollten
|
| Das Entwerfen einer Website ist eine äußerst subjektive Angelegenheit, und es gibt sicherlich mehrere Methoden, die zum Erfolg führen. Aber es gibt allgemein gültige Richtlinien für Dinge, die Sie tun und lassen sollten. Wir haben hier
einige Hinweise zusammengestellt, die Sie auf den richtigen Weg bringen sollen. |
|
So
bringen Sie den Inhalt rüber
|
Verleihen Sie Ihrer Site ihre eigene Identität
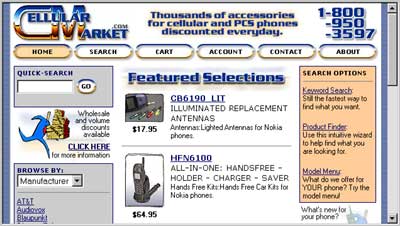
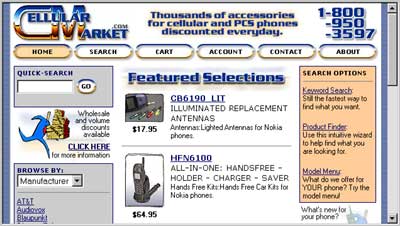
Auf jeder einzelnen Seite Ihrer Site sollten sich Besucher bewusst sein, dass sie sich auf Ihrer Site aufhalten und nirgendwo sonst. Aus diesem Grund benötigt jede Seite ein einheitliches Erscheinungsbild, das leicht auf einen Blick zu erkennen ist (SiteStyles sind dabei von großem Nutzen). Die Farben, die Schriftarten und die anderen grafischen Elemente sollten ebenfalls ein passendes Bild (mehr darüber weiter unten) vermitteln. Wenn Sie beispielsweise ein Firmenlogo haben, zeigen Sie es auf jeder Seite und verwenden Sie dessen Farben und Design-Elemente.

Website einer Firma, bei der Farben und Schaltflächenstrukturen vom Firmenlogo(oben links) hergeleitet werden
Weitere Beispiele finden Sie in diesem eFuse-Artikel über Identität (in Englisch).
Erkennen Sie, was wichtig ist, und stellen Sie es heraus
Finden Sie die richtige Balance von Text- und Grafikelementen heraus und entwerfen Sie jede Seite entsprechend. Machen Sie beispielsweise die Hauptaussage auffälliger, indem Sie sie größer darstellen, eine andere Farbe dafür verwenden oder mit einer weißen Fläche umgeben. Platzieren Sie wichtige Links dort, wo Besucher sie schnell finden können, d. h. oben auf der Seite oder in einer eigenen Spalte und verstecken Sie sie nicht unten auf der Seite.
Erzeugen Sie mit Web-sicheren Farben die passende Atmosphäre
Wählen Sie überall in Ihrer Site Farben, die ein passendes Image vermitteln oder eine passende Atmosphäre erzeugen. Hier einige Richtlinien:
- Professionell: unauffällige, kühle Farben wie z. B. Hellgrau und graue Blautöne, Violett und Grüntöne
- Leger: Gelb und Orange (denken Sie an Bonbons!)
- Modern: helle oder metallische Farben
- Traditionell: Gelbtöne und Beige (denken Sie an Banken)
- Beruhigend: Pastellfarben und viel freier Raum (denken Sie an den Himmel)
- Vertrauenswürdig: Grau, Weiß und ab und zu Schwarz
- Hi-Tech: Schwarz plus eine starke Farbe
- Neurotisch: Helle Streifen
- Erdig: Grün, Braun und Gelbbraun
- Feminin: Lila
- Aggressiv: Schwarz und Rot oder
nur Rot
Damit Farben für die Besucher genauso aussehen wie Sie es beabsichtigt haben, sollten Sie Web-sichere Farben verwenden, die auf 256-Farben-Bildschirmen gut aussehen. Dies ist mit NetObjects Fusion sehr einfach; Sie können für Text, Hintergründe, Formen und SiteStyles die Farben aus einer Palette Web-sicherer Farben auswählen. Wenn Sie andere Programme verwenden, um Grafiken für Ihre Site zu erstellen, müssen Sie diese Farben selbst spezifizieren. Mehr hierzu in dem eFuse-Artikel über Web-sichere Farben (in Englisch). |
Ihre Website sollte vom anderen Ende des Raumes aus auf einem 17-Zoll-Bildschirm klar zu erkennen sein.
|
Verwenden Sie Web-sichere und grafische Schriftarten
Das Aussehen des
Textes auf Ihrer Site spielt ebenfalls eine wichtige Rolle. Doch Besucher sehen u. U. andere Schriftbilder als Sie, je nachdem, welche Browser-Einstellungen sie verwenden und welche Schriftarten auf ihrem Computer installiert sind. Um wenigstens etwas Kontrolle zu erhalten, sollten Sie Web-sichere Schriftarten verwenden, über die die meisten Besucher auch verfügen. Zu diesen gehören:
- Verdana. Eine leicht lesbare, serifenlose Schriftart, die eine nette Alternative zu Arial oder Helvetica darstellt.
- Comic Sans. Eine zwanglose Schriftart, die sich hervorragend für legere Site-Designs eignet.
- Georgia. Ein Serifen-Schrifttyp, der auf dem Bildschirm leichter zu lesen ist als Times.
- Trebuchet. Eine serifenlose Schrift, die mehr Charakter als Verdana hat, dafür aber bei kleinen Schriftgraden schwieriger zu lesen ist.
Laden Sie diese und weitere
Schriftarten herunter: kostenlos!
Um diese Einschränkungen bei den Schriftarten für wichtige Überschriften und Slogans zu überwinden, stellen Sie sie als Grafiken dar; dann können Sie jede gewünschte Schriftart verwenden. (Mit NetObjects Fusion ist das wirklich sehr einfach, wie Sie beim Arbeiten mit Bildern noch herausfinden werden.) Machen Sie von Schriftarten Gebrauch, die diejenigen der Navigationsleisten und Banner ergänzen. Im Allgemeinen empfiehlt es sich, nicht mehr als drei oder vier verschiedene Schriftarten in der gesamten Site zu verwenden, da das Design sonst etwas ungeordnet wirken kann. |
Alles über Text-Design erfahren Sie im eFuse-Artikel über Schriftarten (in Englisch).
|
|
Gestalten Sie Ihre Site leserfreundlich
|
Berücksichtigen Sie die Bildschirmgröße Ihrer Besucher
Wenn es eine grundlegende Regel beim Web-Design gibt, dann die, dass Besucher in der Lage sein sollten, die gesamte Seite zu sehen, ohne einen horizontalen Bildlauf durchführen zu müssen. Da in der Praxis unterschiedliche Bildschirmgrößen verwendet werden, sollten Sie den kleinsten gemeinsamen Nenner berücksichtigen.
In NetObjects Fusion wird eine Standard-Seitenbreite von 610 Pixel festgelegt. Dies stellt sicher, dass die gesamte Breite des Inhalts auf Bildschirmen sichtbar ist, die auf 640 x 480 Pixel eingestellt sind (das Browser-Fenster und andere Rahmen stellen ebenfalls kein Problem dar). Da inzwischen Bildschirme häufig auf 800 x 600 Pixel oder mehr eingestellt werden (es ist lediglich eine Anzeige-Einstellung in der Systemsteuerung von Windows), optimieren viele Web-Designer Ihre Seiten für einen breiteren Bildschirm. Falls Ihre Inhalte dies wirklich erfordern, genügt wahrscheinlich eine Seitenbreite von 720 Pixel. Ansonsten gehen Sie lieber auf Nummer Sicher und verwenden Sie 610 Pixel.
Text soll einfach zu lesen sein
Zeilen
sollten nicht länger als 450 bis 500 Pixel (oder ca. 60
Zeichen) sein bei einer Schriftgröße von 12 Punkt. In
NetObjects Fusion ist das einfach, da Sie Text in Felder
eingeben können, die Sie dann auf eine feste Breite
einstellen. Die Besucher können die Größe ihrer
Browser-Fenster so einstellen, wie sie wollen, die Textzeilen
werden nicht breiter.
Damit Sie die Augen der Besucher
nicht zu stark strapazieren, verwenden Sie eine vernünftige
Schriftgröße: 10 Punkt bei Arial oder 12 Punkt bei
Times eignet sich für die meisten Menschen. Verwenden Sie
kleinere Schriftgrade für Untertitel, Links und andere kurze
Texte. Für regulären Text sollten Sie Schwarz einstellen
(ansonsten kann er für einen Link gehalten werden); behalten
Sie Farben für Überschriften vor.
Außerdem sollten Sie sehr lange Absätze vermeiden.
Sorgen Sie für ein ausgeglichenes Verhältnis zwischen Bildlauf und Klicken
Eine Webseite kann
technisch gesehen eine beliebige Länge aufweisen, doch das
bedeutet nicht, dass Sie ohne Einschränkung Inhalte
unterbringen können. Um zu bestimmen, wie viel Inhalt Sie auf
einer Seite unterbringen, müssen Sie sich überlegen, ob die
Besucher eher die Bildlaufleiste verwenden möchten oder lieber
etwas warten wollen, bis neue Seiten geladen werden.
Es ist unbequem, sich durch einen langen Text mit der Bildlaufleiste bewegen zu müssen. Es empfiehlt sich deshalb, sehr lange Artikel auf mehrere Webseiten aufzuteilen. Bei langen Listen ist es jedoch von Vorteil, alles auf eine Seite zu stellen, da Besucher nicht ständig neue Webseiten laden wollen. Dies trifft besonders dann zu, wenn Sie Links zu verschiedenen Teilen der Liste oben auf der Seite angelegt haben. |
Machen Sie Seiten
nicht zu breit für den Bildschirm der Besucher!
|
Setzen Sie Hintergründe mit Maß und Ziel ein
Sie können Ihrer Site farbliche und grafische Unterscheidungen hinzufügen, indem Sie Inhalte über eine Hintergrundfarbe oder -grafik legen. Wenn Sie dabei jedoch nicht behutsam vorgehen, können Sie Ihr Design vollkommen verderben. Im Folgenden finden Sie einige Beispiele für den sinnvollen Einsatz von Hintergründen:
- Lassen Sie einen Bereich der Seite hervorstechen, indem Sie ihm eine eigene Hintergrundfarbe zuteilen (wie bei der Spalte ganz rechts auf dieser Seite). Verwenden Sie jedoch eine helle Farbe, damit der Text lesbar bleibt. Dunkle Hintergründe mit weißem oder farbigem Text sollten Sie nur auf Seiten verwenden, die nur über wenig großen Text verfügen, wie z.B. auf einer Splash-Seite.
- Verleihen Sie Ihrer Site eine einheitliche grafische Identität, indem Sie z. B. Ihr Firmenlogo unaufdringlich im Hintergrund jeder Seite unterbringen. Stellen Sie jedoch sicher, dass das Bild sich an der Seite befindet (so wie bei eFuse) und nicht den Blick auf den Text behindert, oder verwenden Sie einen sehr leichten und niedrigen Kontrast.
- Umgeben Sie Seiteninhalte mit einer Farbe, damit Besucher mit breiten Browsern keinen großen weißen Bereich rechts auf der Seite sehen. Hierzu einige Details in eFuse (in Englisch).
In NetObjects Fusion können Sie dem
Master-Rahmen, der Navigationsleiste (damit sie zum
Master-Rahmen passt), dem Hauptteil der Seite (der
Layout-Fläche) und einzelnen Bereichen (z. B. Textspalten) einen eigenen Hintergrund zuweisen.
|
Ein schlecht entworfener Hintergrund kann Ihre Seite unordentlich aussehen lassen und Text unleserlich machen. Tipps zum korrekten Gebrauch erhalten Sie im eFuse-Artikel über Hintergründe (in Englisch).
|
Erweitern Sie die Funktionalität mit Frames
Mit Hilfe von Frames können Sie Ihre Seite in separate Bereiche mit jeweils eigenen, voneinander unabhängigen Bildlaufleisten unterteilen. Auf diese Weise ist die Navigationsleiste immer zu sehen, auch wenn die Besucher einen Bildlauf ausführen. In NetObjects Fusion können Sie den Master-Rahmen in einen Frame umwandeln, indem Sie einfach die entsprechende Einstellung auf der Eigenschaften-Palette vornehmen. (Um den Hauptteil der Seite in Frames aufzuteilen, was allerdings nicht häufig der Fall ist, müssen Sie den HTML-Code selbst eingeben.)
|
Frames können eine nervende Angelegenheit sein, wenn man sie manuell erstellen muss, doch mit NetObjects Fusion ist es ein Kinderspiel. Informationen hierzu entnehmen Sie der Dokumentation über Automatische Frames.
|
Doch jetzt reicht es mit dem Gerede über Design. Jetzt erstellen Sie eine Website!
Weiter: Arbeiten mit Bildern
|
|
|
 |
 |
 |
 |
|
![]()